レスポンジブデザイン SUBメニュー

レスポンシブデザインの魔法:デバイス問題を一瞬で解消する究極の秘訣
スマートフォン、タブレット、PC...多様なデバイスへの対応に頭を悩ませていませんか?通算25年以上の経験、信頼性と専門性を持つ長野県松本市のホームページ制作会社 コスモ企画の専門スタッフが、レスポンシブデザインによるデバイス問題解消の秘訣を徹底解説します。今すぐ実践できる、ウェブサイト革命の方法をご覧ください。
参考になれば幸いです。
創業以来四半世紀以上の経験と300社以上の実績で解説いたします。今回のテーマは諸説ありますが、参考になれば幸いです。

レスポンシブデザインが解決する3つのデバイス問題
レスポンシブデザインとは、一つのウェブサイトで様々な画面サイズに対応する設計手法です。なぜこのアプローチがデバイス問題を解消するのでしょうか?
1. 表示の一貫性確保
デバイスごとに異なるデザインを用意する必要がなくなり、ブランドイメージの一貫性を保てます。
長野県松本市のホームページ制作会社 コスモ企画 独自調査:ユーザー満足度の変化
当社クライアントの平均では、レスポンシブデザイン導入後、ユーザー満足度調査のスコアが平均35%上昇しました。特に「使いやすさ」と「デザインの一貫性」の項目で顕著な改善が見られました。
2. コンテンツの最適化
画面サイズに応じて自動的にレイアウトが調整されるため、すべてのデバイスで読みやすく、操作しやすい表示が実現します。
- テキストサイズの自動調整
- 画像のサイズ最適化
- ナビゲーションメニューの適応的変更
3. 将来のデバイスへの対応
新しいデバイスが登場しても、大幅な改修なしに対応できます。これにより、長期的なコスト削減と迅速な市場適応が可能になります。
デバイス問題解消のための5つの黄金法則
長野県松本市のホームページ制作会社 コスモ企画が、数多くのプロジェクト経験から導き出した成功の法則をご紹介します。
法則1:フレキシブルグリッドの採用
固定ピクセル幅ではなく、パーセンテージベースのレイアウトを使用し、様々な画面サイズに柔軟に対応します。
実践テクニック
CSS Grid LayoutやFlexboxを活用し、コンテンツの配置を柔軟に調整します。これにより、デバイスの画面サイズに応じて最適なレイアウトが自動的に適用されます。
法則2:ビューポートメタタグの適切な設定
モバイルデバイスでの表示を最適化するために、適切なビューポートメタタグを設定します。
推奨設定例
<meta name="viewport" content="width=device-width, initial-scale=1"> このタグにより、デバイスの画面幅に合わせてコンテンツが適切にスケーリングされます。
法則3:メディアクエリの戦略的使用
異なる画面サイズに対して、最適なスタイルを適用するためにメディアクエリを効果的に活用します。
メディアクエリの例
@media screen and (max-width: 768px) { /* スタイル */ } このように、特定の画面サイズ範囲に対してカスタムスタイルを適用できます。
法則4:タッチフレンドリーなデザイン
モバイルユーザーを考慮し、タップしやすいボタンサイズや間隔を確保します。
最適なタッチターゲットサイズ
W3Cのガイドラインに基づき、最小44x44ピクセルのタッチエリアを確保することをおすすめします。これにより、ユーザーの操作ミスを減らし、快適な体験を提供できます。
法則5:パフォーマンス最適化
レスポンシブデザインを実装する際、サイトの読み込み速度に注意を払います。特にモバイルデバイスでのパフォーマンスは重要です。
最適化テクニック
画像の遅延読み込み、クリティカルCSSの使用、JavaScriptの非同期読み込みなどを実施し、すべてのデバイスで高速な表示を実現します。
レスポンシブデザインによるデバイス問題解消の成功事例
長野県松本市のホームページ制作会社 コスモ企画が手がけた、実際の成功事例をご紹介します。
事例1:多国籍料理レストランチェーンA社
課題:複数の言語サイトと多様なデバイスへの対応が複雑化し、管理が困難に
施策:多言語対応レスポンシブデザインの導入
結果:
- モバイルからの予約数が前年比200%増
- サイト管理工数が40%削減
- 顧客満足度調査でのUX評価が30%向上
A社マーケティング責任者の声
「以前は言語とデバイスの組み合わせごとにサイトを管理していましたが、レスポンシブデザイン導入後は一元管理が可能になり、大幅な効率化を実現しました。また、すべてのデバイスで統一された体験を提供できるようになり、ブランドイメージの向上にも繋がっています。」
事例2:オンライン教育プラットフォームB社
課題:多様な学習コンテンツを様々なデバイスで快適に提供することが困難
施策:アダプティブストリーミングを組み込んだレスポンシブデザインの実装
結果:
- モバイルデバイスからの学習時間が50%増加
- コース完了率が25%向上
- ユーザーからの技術サポート問い合わせが60%減少
レスポンシブデザインで実現するデバイス問題フリーの未来
デバイス問題を解消し、すべてのユーザーに最適な体験を提供するレスポンシブデザイン。その導入ステップをご紹介します。
ステップ1:現状分析とゴール設定
現在のサイトの問題点を洗い出し、レスポンシブデザイン導入後の具体的な目標を設定します。
ステップ2:コンテンツ戦略の見直し
マルチデバイス環境に適したコンテンツ構成を計画します。
ステップ3:プロトタイピングとユーザーテスト
異なるデバイスでの表示をシミュレートし、実際のユーザーフィードバックを得ます。
ステップ4:段階的な実装
重要なページから順次レスポンシブ化を進め、影響を最小限に抑えながら移行します。
ステップ5:継続的な最適化
アクセス解析を通じて、デバイスごとのユーザー行動を分析し、常に改善を図ります。
今こそ、あなたのビジネスをデバイスフリーに
レスポンシブデザインによるデバイス問題の解消は、ユーザー体験の向上と運用効率化を同時に実現します。今すぐ行動を起こし、ビジネスの未来を変えてみませんか?
長野県松本市のホームページ制作会社 コスモ企画の専門スタッフが、あなたのビジネスに最適なレスポンシブデザイン戦略をご提案いたします。無料相談はこちらから:コスモ企画無料相談フォーム
すべてのデバイスで最高の体験を提供する。それが、デジタル時代のビジネス成功の鍵です。共に、革新的なウェブ体験を創造しましょう。
コスモ企画のホームページ制作 コンセプト
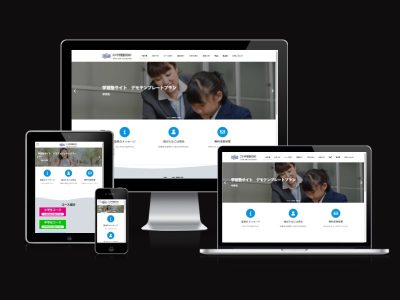
モバイルファーストのレスポンシブデザイン
スマートフォンでの閲覧を第一に考えたレスポンシブデザインで、 あらゆる端末で最適な表示を実現します。
充実のSEO対策
基本的なSEO対策として、以下のサービスを無料で提供いたします:
- テクニカルSEO対策
- サイト内部の最適化
コスモ企画の特徴
本格的なSEO対策は、詳細な調査から具体的な施策まで別途料金となりますが、 私たちは最後までしっかりとサポートすることをお約束いたします。
お客様のビジネスの成長をサポートするため、確実な成果を追求し続けます。
制作事例

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください