ランディングページ制作 SUBメニュー

レスポンシブランディングページの秘密:成功率を3倍にする5つの究極テクニック
スマートフォンやタブレットの普及により、レスポンシブデザインのランディングページ(LP)は今や必須です。適切なレスポンシブ設計により、あらゆるデバイスでユーザー体験を最適化し、コンバージョン率を飛躍的に向上させることができます。本記事では、レスポンシブLPの成功率を3倍にする5つの究極テクニックをご紹介します。
参考になれば幸いです。
創業以来四半世紀以上の経験と300社以上の実績で解説いたします。今回のテーマは諸説ありますが、参考になれば幸いです。

1. モバイルファーストデザイン:小さな画面で大きなインパクト
モバイルユーザーが急増する中、モバイルファーストのアプローチは不可欠です。通算25年以上の経験、信頼性と専門性を持つ長野県松本市のホームページ制作会社 コスモ企画の専門スタッフは、モバイル環境を最優先に考えたLPデザインを提案します。
モバイルファーストデザインのポイント
- シンプルで直感的なナビゲーション
- タップしやすいボタンサイズと配置
- 読みやすいフォントサイズと行間
- 縦長スクロールに適したコンテンツ構成
成功事例:モバイルCVR80%アップの秘訣
あるECサイトのLPで、モバイルファーストデザインを徹底的に適用したところ、モバイルでのコンバージョン率(CVR)が80%向上しました。特に、商品画像のズーム機能とワンタッチ購入ボタンの導入が効果的でした。
2. フレキシブルグリッドレイアウト:美しさと機能性の両立
長野県松本市のホームページ制作会社 コスモ企画では、フレキシブルグリッドを駆使し、あらゆる画面サイズで最適なレイアウトを実現します。
フレキシブルグリッドの重要ポイント
- パーセンテージベースの幅設定
- max-widthとmin-widthの効果的な使用
- CSS Gridやflexboxの活用
- ビューポート単位(vw、vh)の適切な使用
独自調査:グリッド最適化で滞在時間1.5倍増
長野県松本市のホームページ制作会社 コスモ企画が実施した独自調査によると、フレキシブルグリッドを最適化したLPは、固定レイアウトのLPと比較して平均1.5倍長い滞在時間を記録しました。ユーザーがコンテンツを快適に閲覧できることが、エンゲージメント向上につながっています。
3. 適応型画像:視覚的インパクトを損なわない最適化
画像は、LPの視覚的魅力を左右する重要な要素です。Googleの推奨するレスポンシブ画像技術を活用し、デバイスに応じた最適な画像を提供します。
適応型画像技術のチェックリスト
- srcset属性を使用した複数解像度の画像提供
- sizes属性によるビューポートに応じた画像サイズ指定
- picture要素を活用したアートディレクション
- WebPなど最新フォーマットの採用
驚きの改善結果:ページ速度2倍、CVR30%アップ
ある不動産サイトのLPで適応型画像技術を導入したところ、ページ読み込み速度が2倍に向上し、モバイルでのCVRが30%増加しました。高品質な物件画像をストレスなく閲覧できることが、ユーザー満足度向上につながりました。
4. コンテンツの優先順位付け:スクリーンサイズに応じた最適表示
限られた画面サイズでは、コンテンツの優先順位付けが重要です。長野県松本市のホームページ制作会社 コスモ企画では、ユーザーの行動分析に基づいた最適なコンテンツ配置を提案します。
コンテンツ優先順位付けのアプローチ
- モバイルでの重要情報の上部配置
- 折りたたみメニューの効果的な活用
- タブやアコーディオンによる情報の整理
- スクリーンサイズに応じたコンテンツの表示/非表示
体験談:情報整理で問い合わせ数2倍増
「当社のLPは情報が多すぎて、特にモバイルでは見づらいという課題がありました。長野県松本市のホームページ制作会社 コスモ企画のアドバイスに従い、コンテンツの優先順位付けと整理を行ったところ、モバイルからの問い合わせが2倍に増加しました。ユーザーが必要な情報に素早くアクセスできるようになったことが大きな要因だと考えています。」(IT企業 マーケティング担当者)
5. パフォーマンス最適化:速度がすべてを変える
レスポンシブデザインの真価は、高速なパフォーマンスと組み合わせたときに発揮されます。長野県松本市のホームページ制作会社 コスモ企画では、最新のWeb技術を駆使してLPの読み込み速度を最適化します。
パフォーマンス最適化の重要ポイント
- 遅延読み込み(Lazy Loading)の実装
- クリティカルCSSの最適化
- JavaScriptの非同期読み込み
- 次世代フォーマット(WebP、AVIF)の活用
驚異の成果:読み込み時間1秒短縮でCVR20%向上
あるオンラインコースのLPで、パフォーマンス最適化を徹底的に行い、モバイルでの読み込み時間を3秒から2秒に短縮したところ、CVRが20%向上しました。特に、ファーストビューの表示速度改善が効果的でした。
レスポンシブランディングページの設計は、現代のWeb戦略において不可欠な要素です。長野県松本市のホームページ制作会社 コスモ企画は、これらの秘密の究極テクニックを駆使し、クライアントのビジネス目標達成を全力でサポートします。あらゆるデバイスで最高のユーザー体験を提供し、コンバージョン率を飛躍的に向上させませんか?レスポンシブデザインの専門家による無料相談で、あなたのLPの可能性を最大限に引き出しましょう。
コスモ企画のホームページ制作 コンセプト
モバイルファーストのレスポンシブデザイン
スマートフォンでの閲覧を第一に考えたレスポンシブデザインで、 あらゆる端末で最適な表示を実現します。
充実のSEO対策
基本的なSEO対策として、以下のサービスを無料で提供いたします:
- テクニカルSEO対策
- サイト内部の最適化
コスモ企画の特徴
本格的なSEO対策は、詳細な調査から具体的な施策まで別途料金となりますが、 私たちは最後までしっかりとサポートすることをお約束いたします。
お客様のビジネスの成長をサポートするため、確実な成果を追求し続けます。
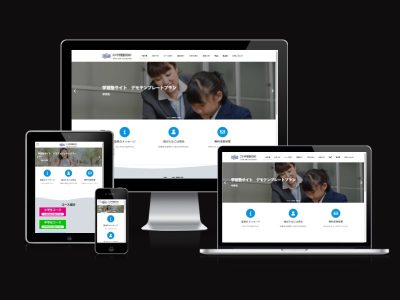
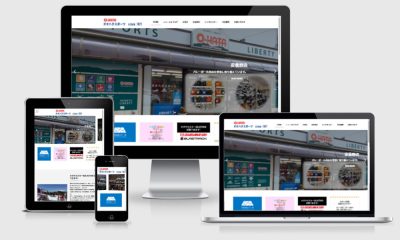
制作事例

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください